【初心者向け】wordpressでアイキャッチ画像がno imageとなる方必見!サムネイル表示方法を画像付きでわかりやすく解説!
WordPress練習中のましろです!
WordPressの練習①として、WordPressでのアイキャッチ画像を設定してみます。
、、、アイキャッチ画像とは???
私はこの単語を今日初めて聞きました。サムネイルとも呼ばれているそうですね。
サムネイルはよく「サムネイル撮るよ〜」とYouTuberが言っているのを聞きます。
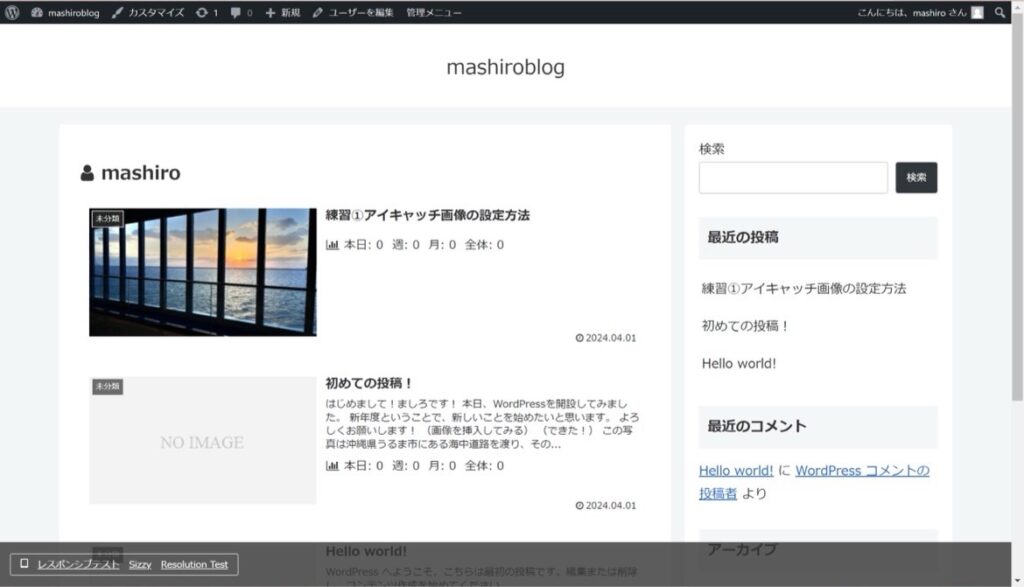
アイキャッチ画像とは、記事のタイトルと共に表示されている、以下のような画像のことです。

つまり、記事の顔になる画像のことですね!記事内に挿入する画像とは異なるようです。
私の初めての投稿!のようにアイキャッチ画像を挿入していない場合は、No imageと記載されていました。※WordPressのテーマによって表示が異なります。
読者の目にとめてもらうためにも、アイキャッチ画像は挿入した方が良さそうですね。
それではさっそく、アイキャッチ画像の設定方法を一緒に練習してみましょう!
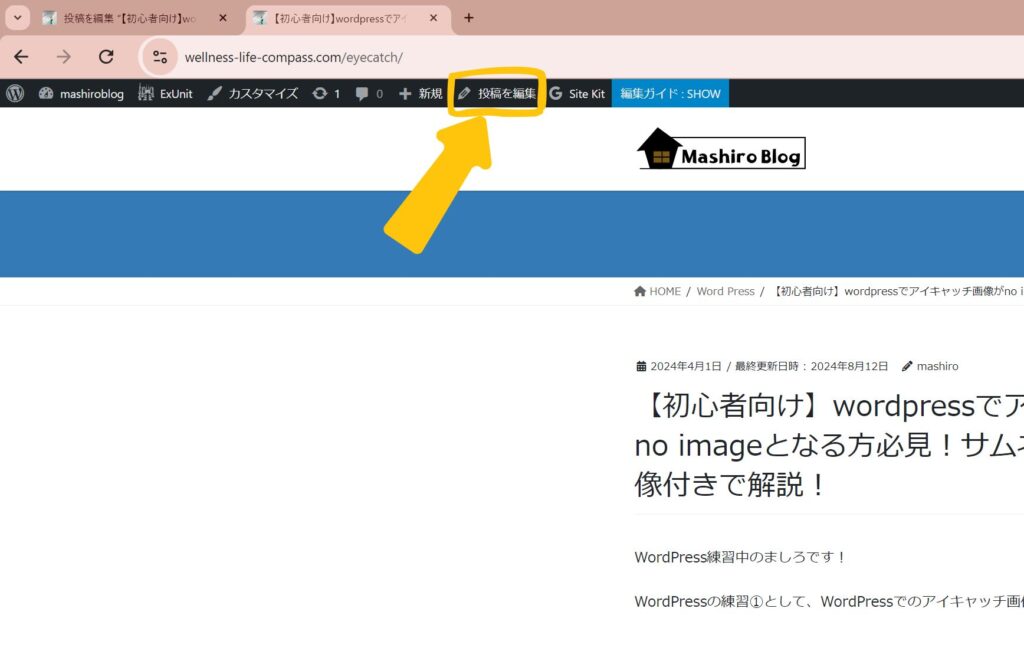
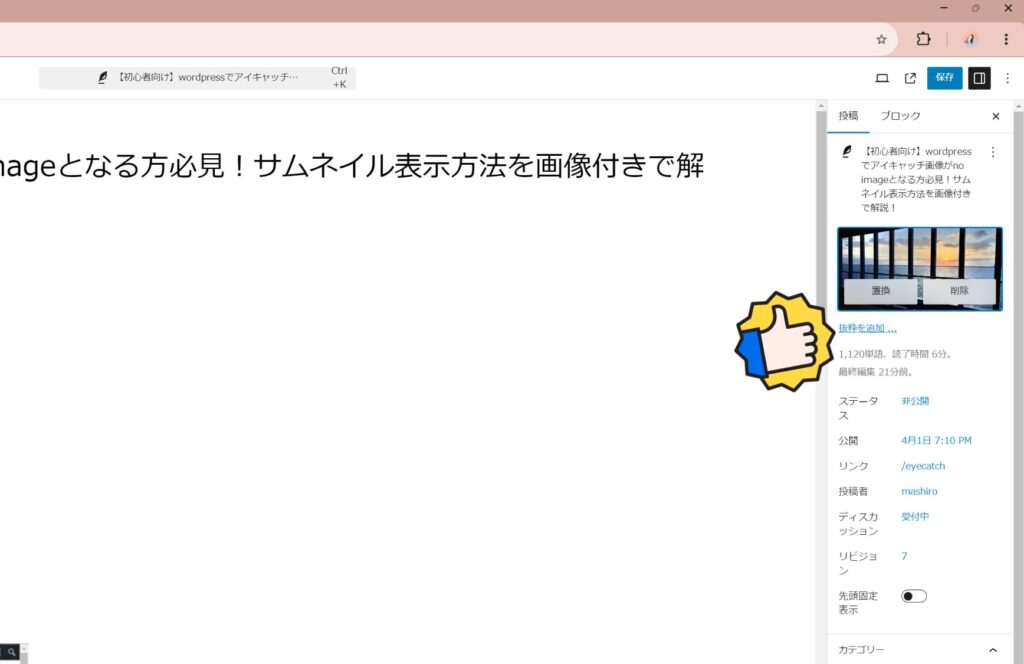
1.アイキャッチ画像を表示させたい投稿の編集画面を開く

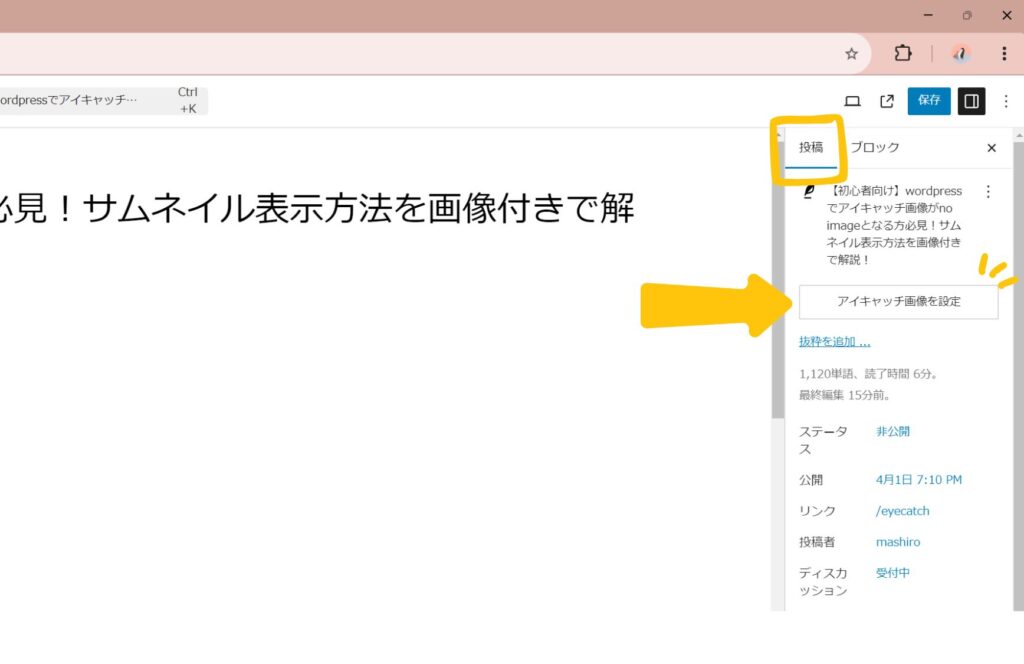
2.画面右にある投稿を指定し、アイキャッチ画像を設定をクリック
ちなみに投稿のボタンは記事全体の設定、ブロックのボタンは記事内の行ごとの設定です。

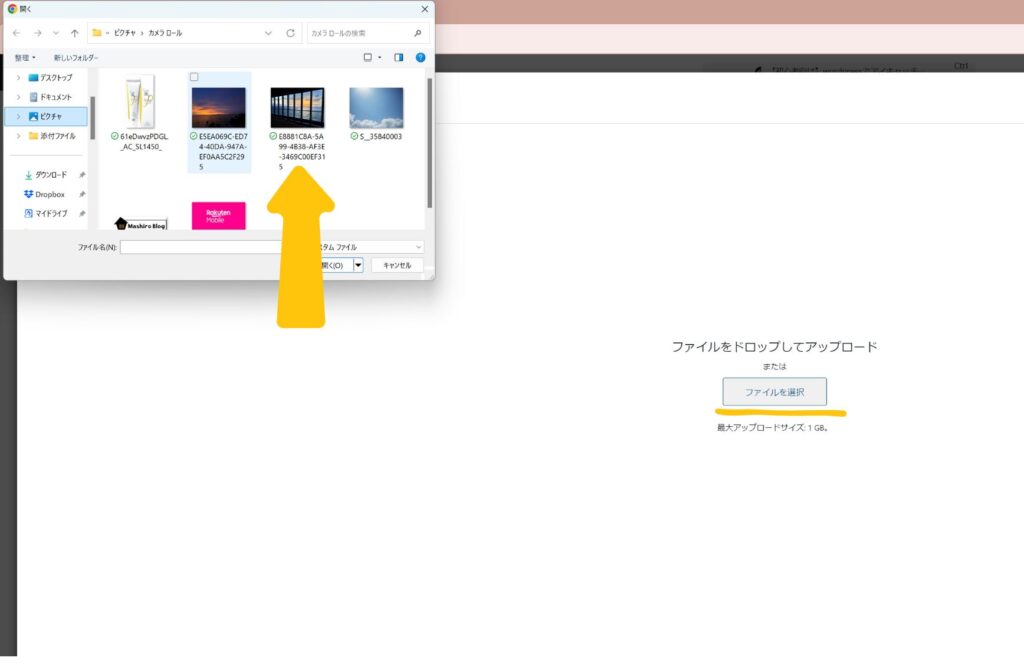
3.アイキャッチ画像をドロップまたはファイルを選択してアップロード
アップロードが開始されます。アップロードが完了すると、メディアライブラリに画像が出てくるようになります。

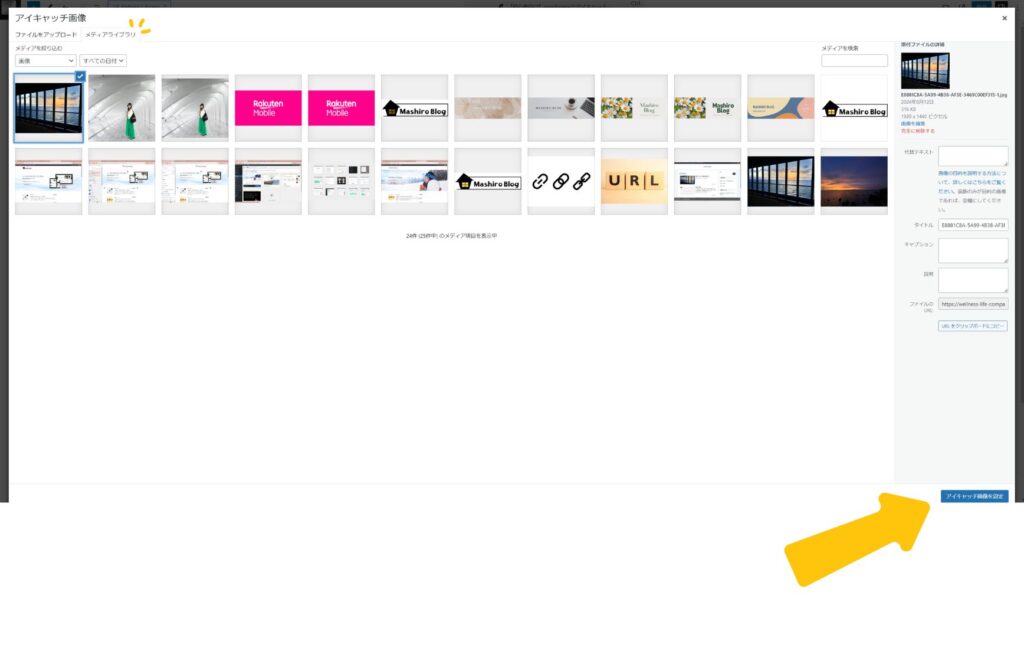
4.先ほどアップロードした画像を選択し、右下のアイキャッチ画像を設定をクリック

このように画像が表示されたら設定完了です!編集を保存し忘れないように注意しましょう。

最後までたどり着けたあなた、おつかれさまでした!大きな一歩ですね!
アイキャッチ画像があるのとないのでは大分印象が異なります。
今回、練習で アイキャッチ画像の設定方法 という記事とは全く関係のない写真を設定しましたが、今後はできる限りテーマに沿った画像を選んでいきたいと思います!
この写真はMSCベリッシマというイタリアのクルーズ船で旅行に行った際に、海の上で撮った写真です。どうも私は夕日を撮ってしまう癖があるようで。とても綺麗です。
最後まで読んでいただきありがとうございます!
まだまだ練習中の身ですが、温かい目で見守っていただけると嬉しいです!
WordPress初心者の皆さん、一緒に頑張りましょう!